Client Portal
Customized project management solution

Client: Employed at SketchUp
Date: 2018
One of my roles on the SketchUp team was to establish a design process that the newly formed Creative Strategy team could follow to provide creative services and strategies to other teams under the in house agency model. The wider SketchUp team was already using Asana so while it was a requirement to use the software, our team learned that because of unique projects and the way our teams work with one another, it may not be a powerful enough solution. Our team participated in a design sprint to find possible solutions.

Our final solution…
a client portal web app that leveraged the Asana API to provide customized dashboards for SketchUp Creative Strategy projects.

Proof of Concept
I used the Carbon Design System grid settings and symbol library to design key screens quickly to demonstrate how the client portal could interface with Asana. The design and layout is modular and aesthetically flexible, with a UI palette that is monochromatic with intentional contrast applied to highlight navigation and resources.

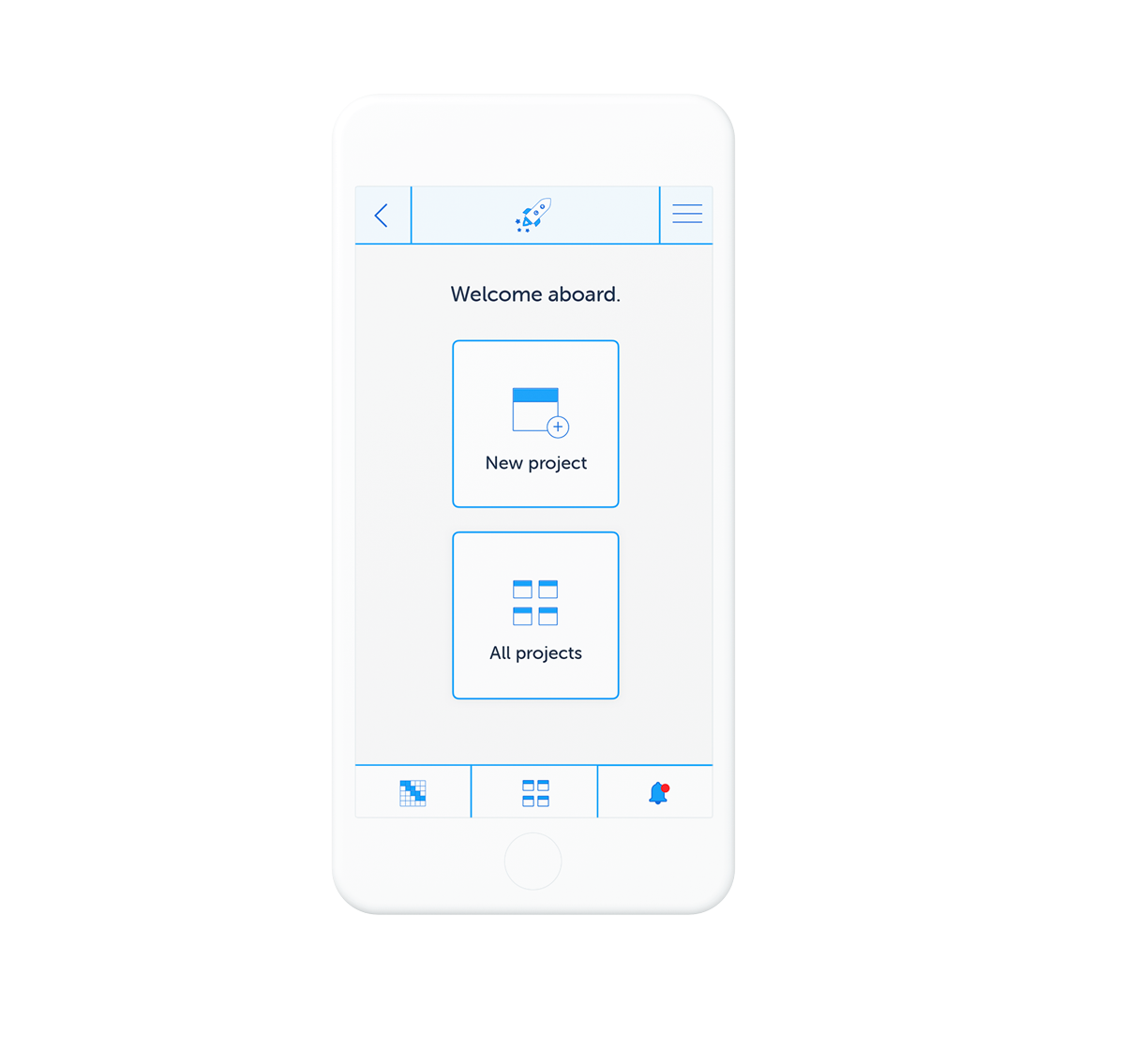
Welcome Aboard
Two of the most common questions I received as acting creative project manager and design lead were
1. How can I make a design request?
2. What is the status of my project?
The home screen of the app becomes a resource for those users.

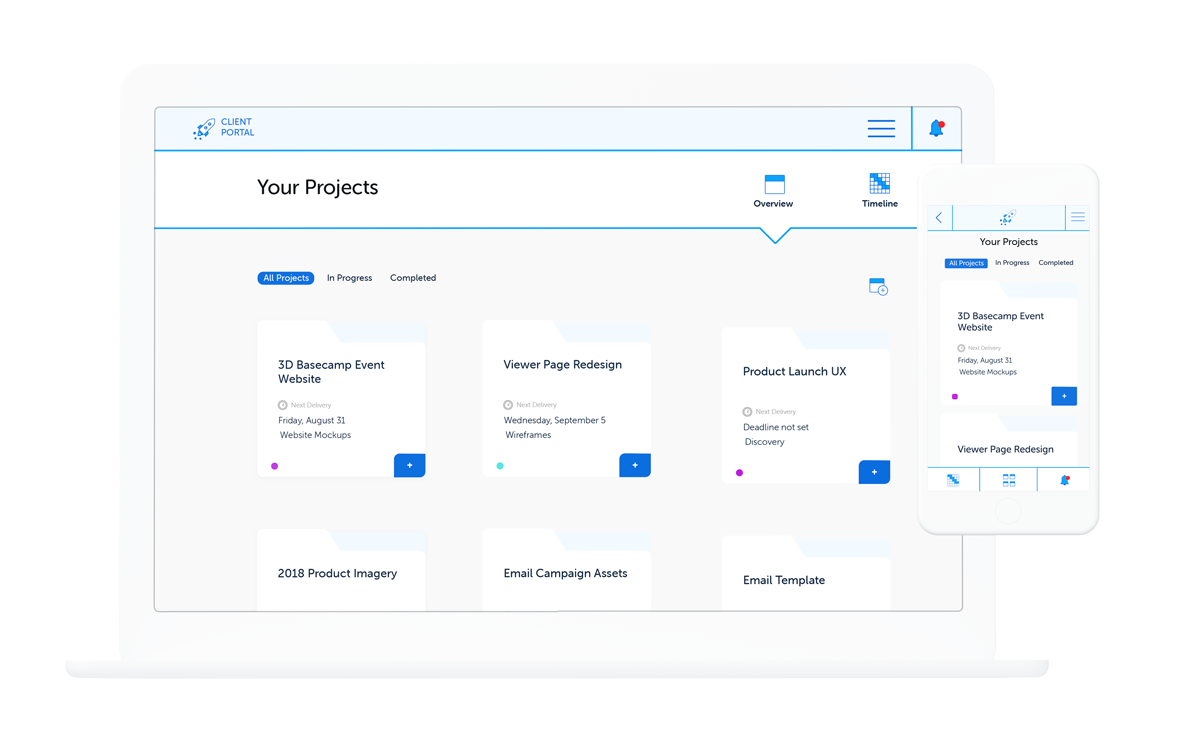
Project Dashboard
The Project Dashboard shows every project the team has worked on with the client. Clients can access any Completed/Archived project to access source files, or request an update.

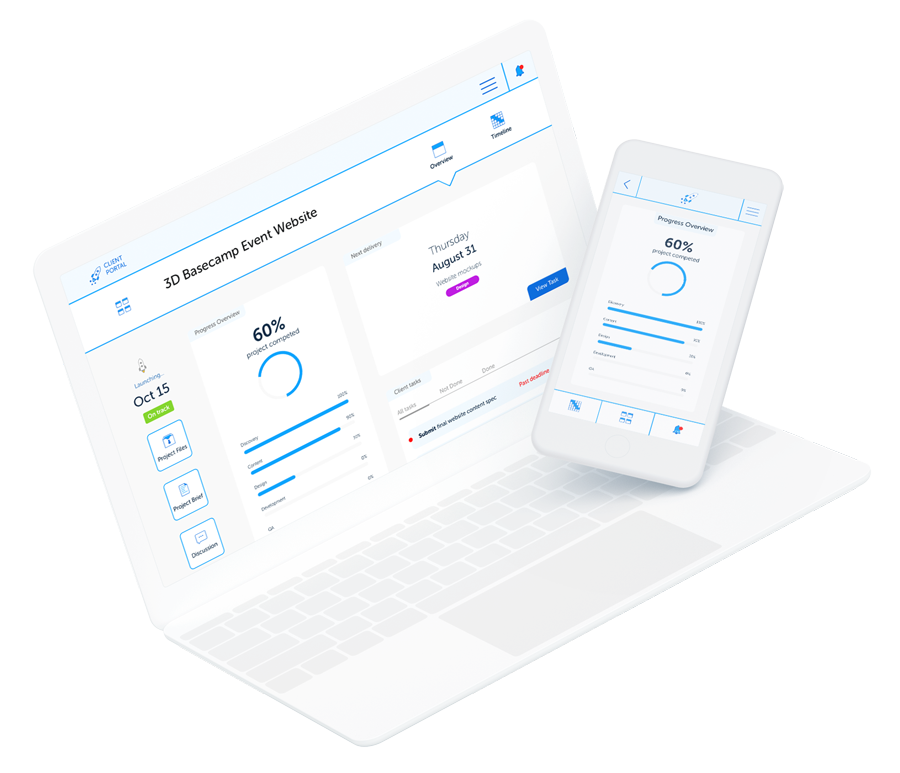
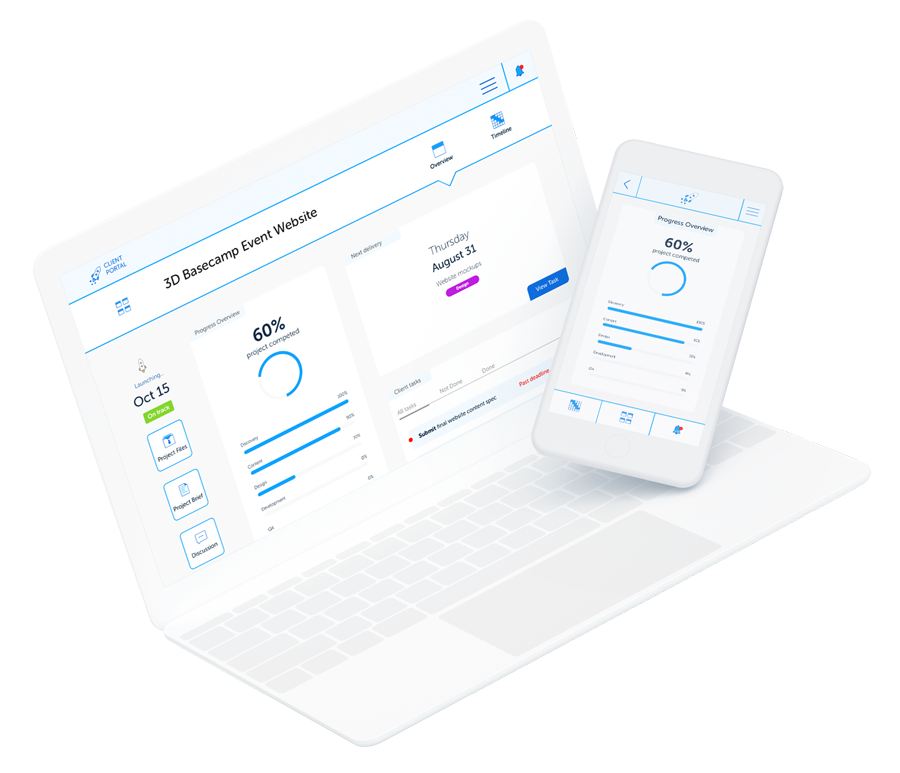
Project Overview
The project overview displays key information about client dependencies and project milestones. It also makes the most requested information sources readily accessible, reducing overhead for project managers and empowering clients with the assets they need and without delay.

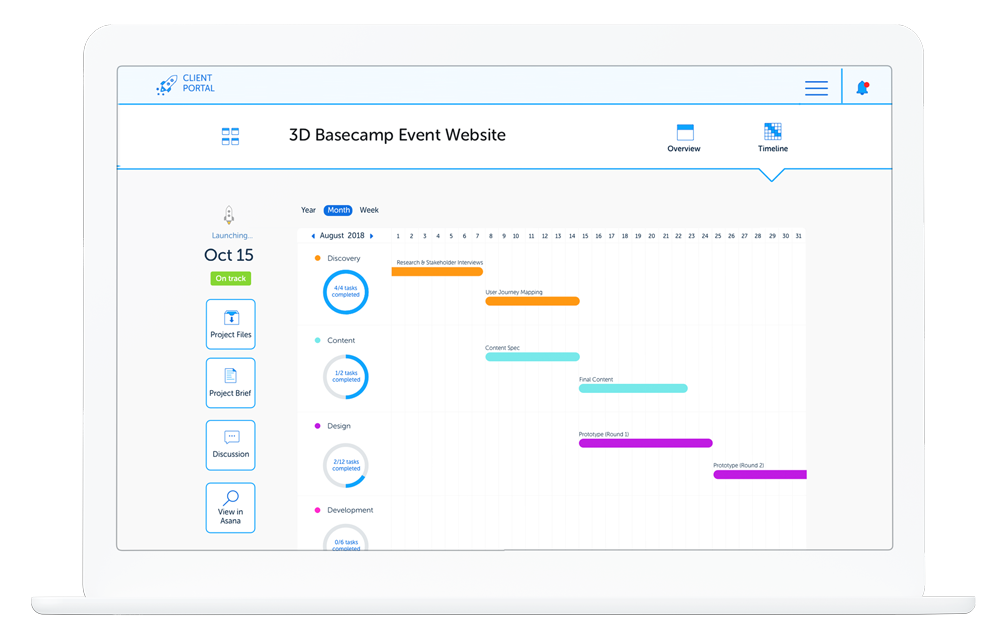
Project Timeline
The timeline for a specific project offers transparency into the process and can give team managers and the client confidence that the project is on track. The yearly vs weekly view shows varying level of details, with linked Asana task for even more information.
